文 / 罗佳宜
常常浏览网页的你,是否留意过网页界面的风格呢?
近几年,极简风格(Minimalism)常被人提及。这种风格将设计省略到最小限度,只留下真正引人注意的内容。
若你正经营自己的品牌,并想为网站页面打造极简风的话,不妨看看以下的五个小贴士吧!
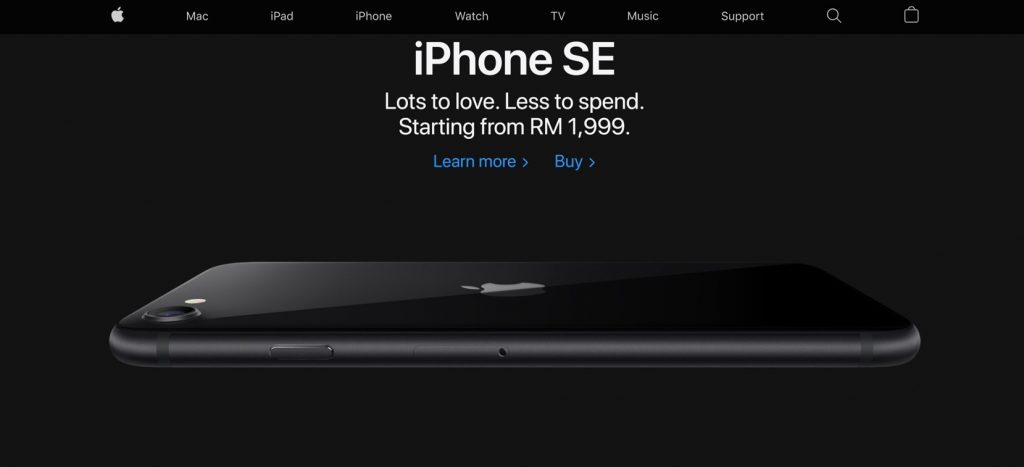
1. 单一的视觉焦点

图片来源:Apple
当页面上显示的内容越少,所保留下来的内容就更容易进入用户的视线,并成为视觉焦点。
如此的呈现方式,能让品牌更清晰地去展示信息,让用户注意到核心内容。
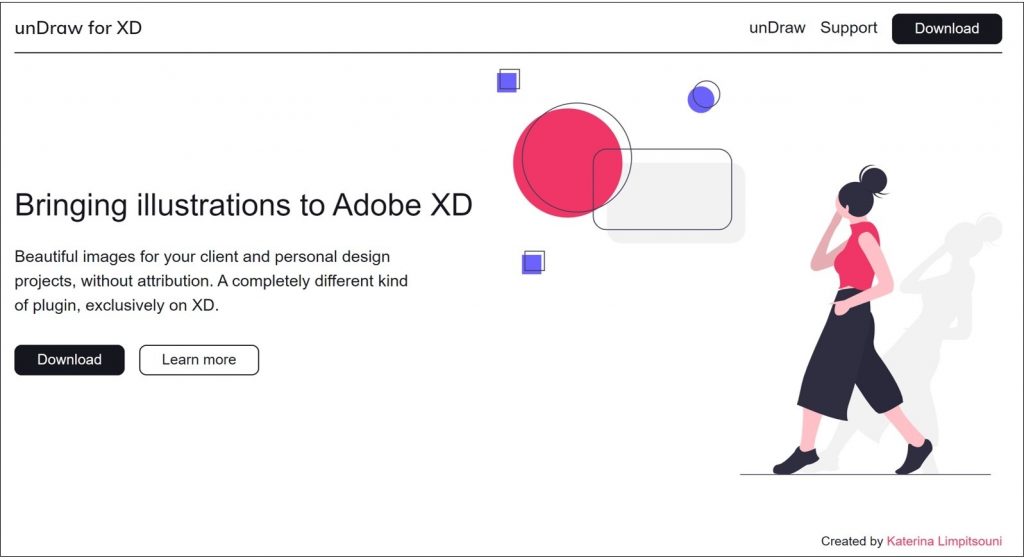
2. 扁平化的元素

图片来源:Undraw
扁平化元素的特别之处,就是尽可能的除去装饰效果,如高光、阴影、纹理、渐变等能做出 3D 效果的元素。
扁平化的设计使元素的边界干净利落,整个页面看起来更整齐。
3. 简约的配色方案

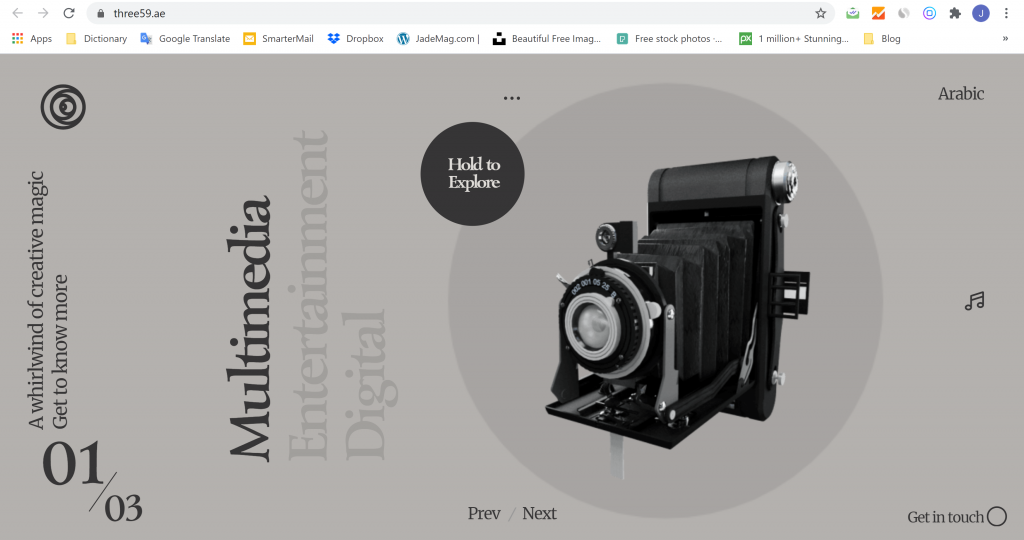
图片来源:Three59
简约的配色方案能帮助改善用户体验。网页出现太多色彩,可能会分散用户的注意力,影响观感。
有些人会认为极简风的网页只能使用黑白色调,而不能使用其他的颜色。事实上,极简风的配色方案讲究的是如何在不采用多种颜色的情况下,好好搭配颜色,进而构建符合品牌形象的视觉体系。
4. 简洁直观的导航

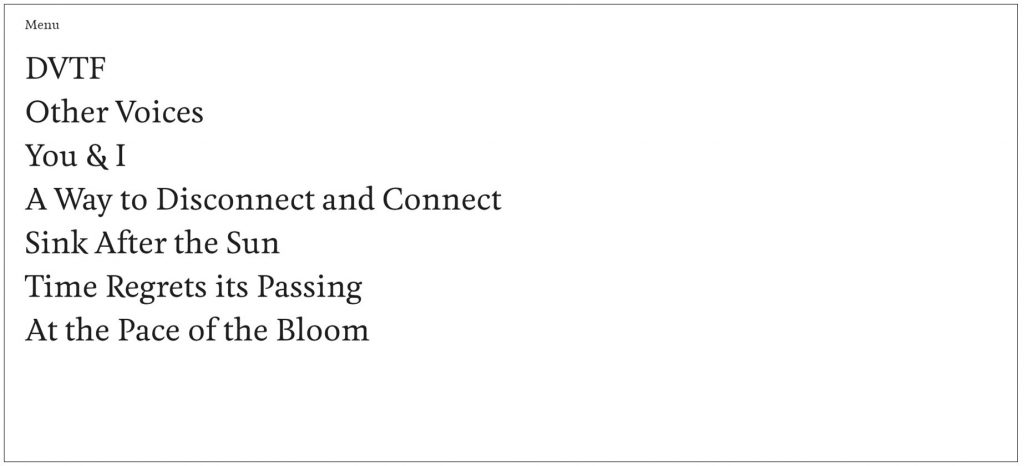
图片来源:Cristian ordonez
导航栏是组成网页界面的其中一个重要工具。导航栏的设计简洁之余也清楚反映网站的内容结构,就能让用户更快速、更轻松地找到信息。
以摄影师兼设计师 Cristian Ordonez 的网站为例,他的网站不像一般网站,使用横跨网站顶部的长条导航栏。他将网站的导航栏简化成左上角的“清单”(Menu),并和背景色构成黑白色调,把网页的极简风呈现到极致。
5. 使用留白

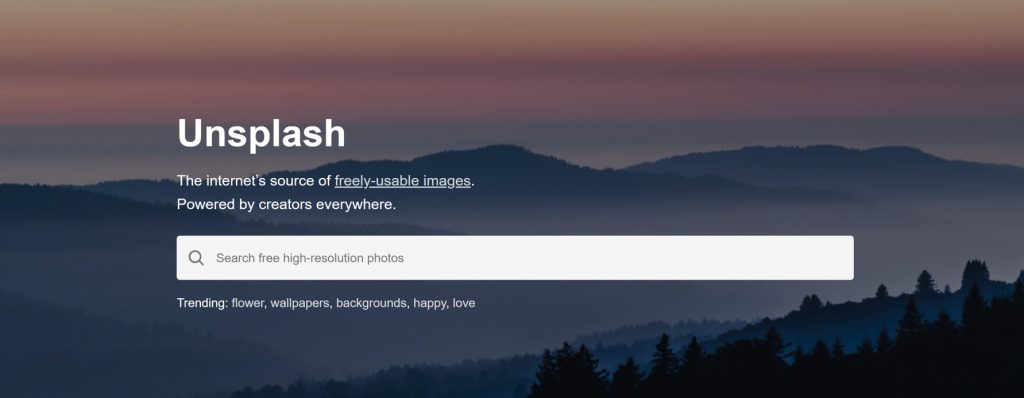
图片来源:Unsplash
留白能够呈现页面的平衡感,并衬托和凸显视觉主体,展现页面的核心信息。需要留意的是,留白并不代表留下的空间必须是白色的,它可以是任何一种颜色。
【推荐阅读:留白,让画面有呼吸感】
极简风的网页让页面看起来整洁美观,也大大提升了用户的使用体验。
只要掌握好极简风的设计原则,并多加实践,你也能打造让用户满意的网页!


Featured image: Photo by Pankaj Patel on Unsplash